在設計網頁的時候,相信很多人都會碰到一個蠻嚴重的問題:字型不足、不夠漂亮,如果要使用一些比較特別的字型,瀏覽者也必須在電腦上有安裝這個字型才有效果,所幸Google提供了許多款式的網頁字型,能夠讓瀏覽者不必下載該字體,也能在你的網站上看到以該字體呈現的效果,不過美中不足的地方就是這些漂亮的字體依然只有支援英文,網頁使用中文的設計師,還是只能乖乖用那幾款。
快速連結:
- [ Google Fonts ] → [ http://www.google.com/fonts ]
使用教學:
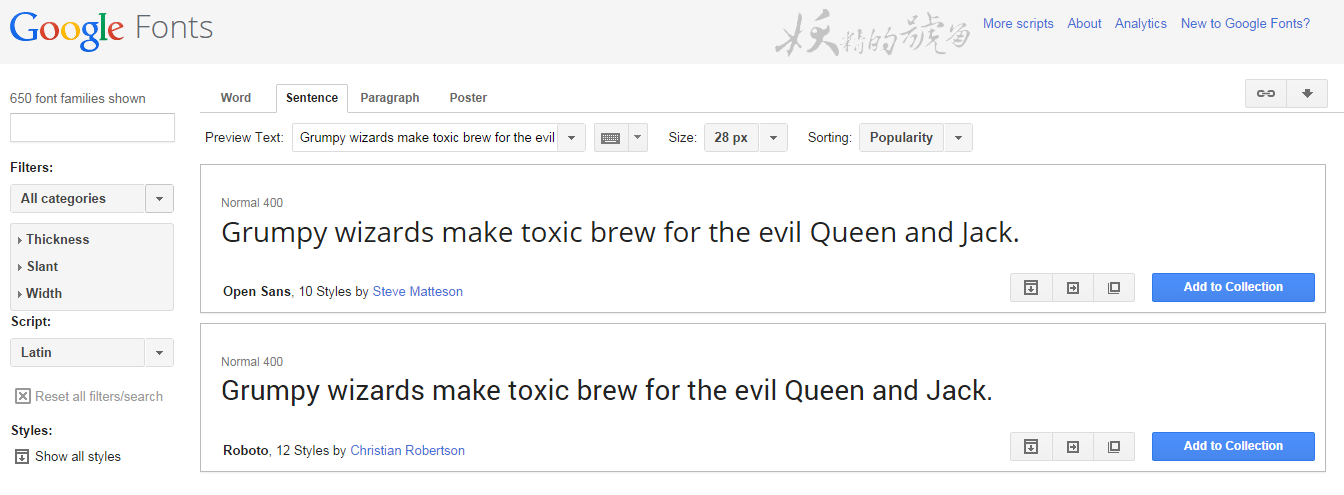
第1步 首先透過上方連結來到Google Fonts的畫面,就可以看到這裡陳列了許多形形色色的字體。你可以更改上面的「Preview Text」來看看你想要顯示的文字套用字型後會長成什麼樣子。
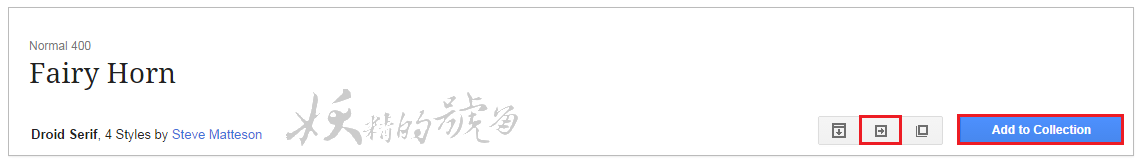
第2步 像我輸入了「Fairy Horn」,也找到了適合的字體,可以按下「→」圖示快速的使用它,也可以按下「Add to collection」將它加入你的收藏。
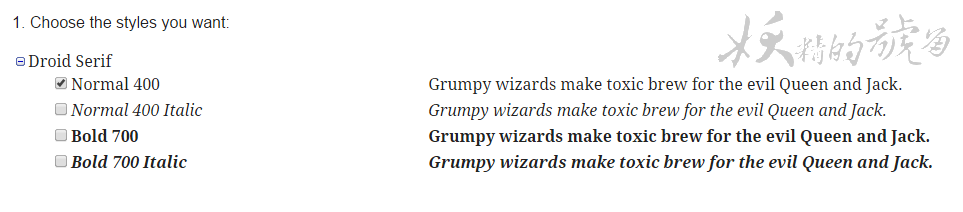
第3步 每一個字型,也有不同的粗細變化,按下「→」快速使用鍵後,你可以在這裡選擇最適當的粗細大小。
第4步 最後,只要將「Add this code to your website」中的程式碼放進你的網頁中,就能夠透過下面的CSS樣式碼將你的字體換成剛剛選擇的漂亮字體了!





時隔四年多 求版主能再更新一次
更新27了~麻煩><
是指下載的網頁嗎?
嗨嗨,你的名字也太可愛XD 可以試試看最…
已更新,感謝!