
在設計網頁或是部落格的時候,除了整體的風格以及版面的設計之外,最重要的莫過於網頁所採用的字型。好的字型除了能夠彰顯網站的質感,更能夠讓讀者願意花更多的時間與精力仔細閱讀你的文章,那麼說來說去到底該怎麼取得好看又適用於網頁的中文字型呢?這次介紹的一樣是由 Google Fonts 推出的 Noto 系列,一起來看看怎麼使用吧!
如果你還記得,或許這已經不是第一次看到 Google 的 Noto 思源黑體系列。是的!本站也曾在 免費中文字型下載 – 共50款任君挑選、持續更新! 一文中介紹過,不過那篇文章整理的是下載到電腦裡安裝使用的字型,今天的重點就在於該怎麼將這一款思源黑體應用在網頁上,讓觀看網頁的人都能夠享受這款平滑又好看的字型。
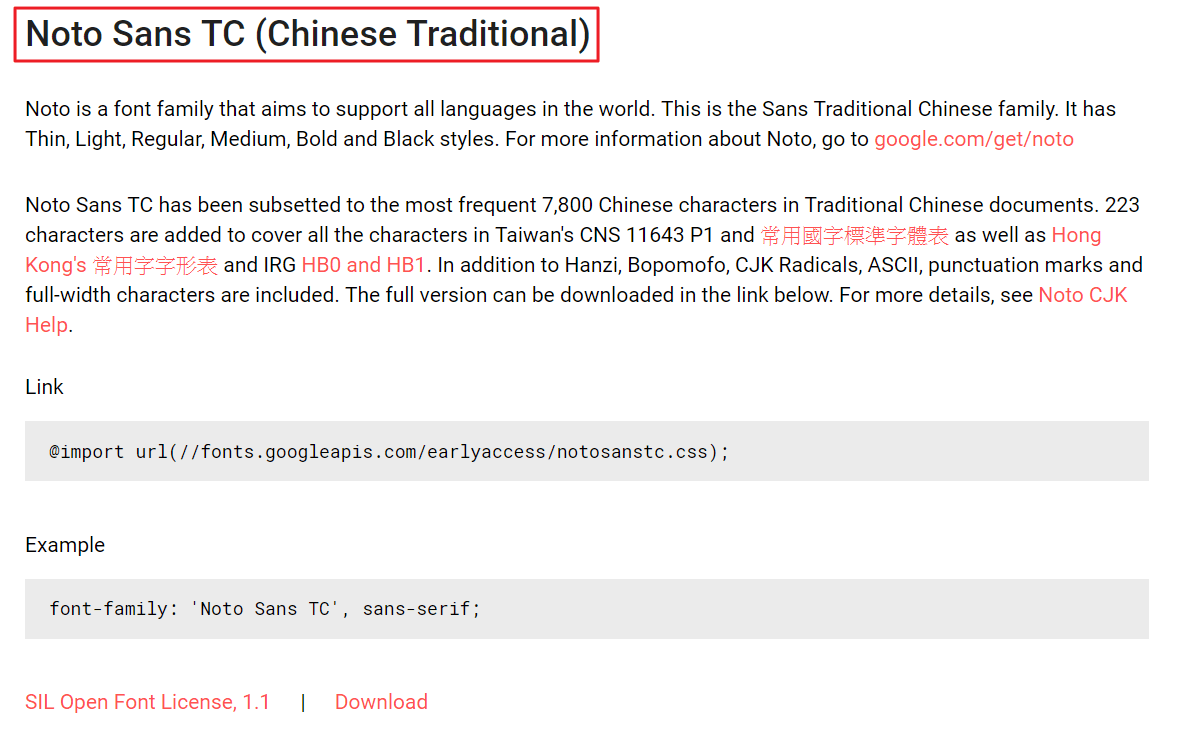
首先來到 Google Early Access 的網頁,按下「Ctrl」+「F」搜尋 TC ,可以看到如下圖專門用於繁體中文字的 Noto Sans 字型。

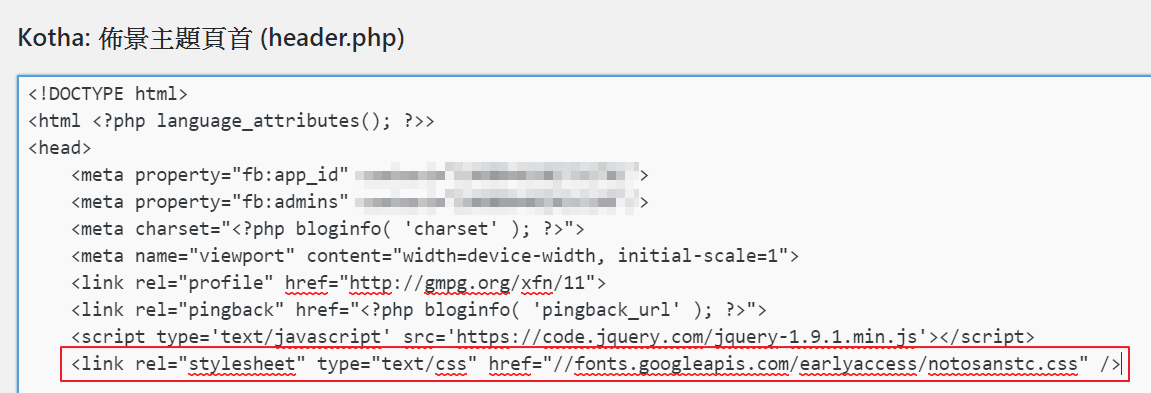
在你想要加入的網頁的 <head> 標籤之間,加入以下這行程式碼(如紅框處):
<link rel="stylesheet" type="text/css" href="//fonts.googleapis.com/earlyaccess/notosanstc.css" />

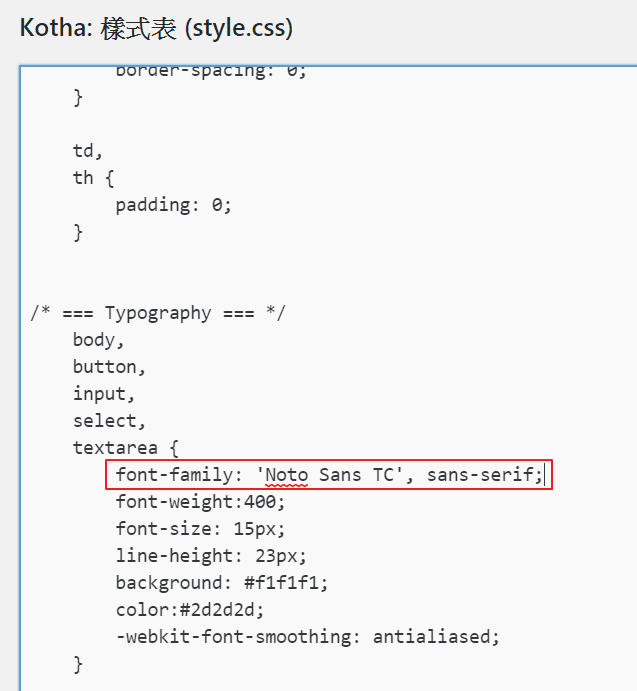
最後,只需要在 CSS 中的 body 或任何你想要改變字體樣式的地方,加入:
font-family: 'Noto Sans TC', sans-serif;
記得儲存並更新一下緩存即可。

以本站為例,首頁上的選單字體通通都更新囉!

內文的部分也同樣採用了這款思源黑體,個人認為閱讀起來相當舒服,如果你也這麼認為,就趕快為自己網頁也加入一樣的效果吧!



時隔四年多 求版主能再更新一次
更新27了~麻煩><
是指下載的網頁嗎?
嗨嗨,你的名字也太可愛XD 可以試試看最…
已更新,感謝!