
Google在2016年初推出的行動版網頁加速技術AMP(Accelerate Mobile Pages)至今已經一年半,也越來越普及;你是否有過一瞬間就把網頁開好的經驗呢?是的!這就是今天的主題:如何在自己的WordPress部落格上加入AMP支援,大幅提升讀者在行動版的瀏覽速度,且盡可能減少對流量及廣告的影響。
AMP for WordPress 外掛安裝:
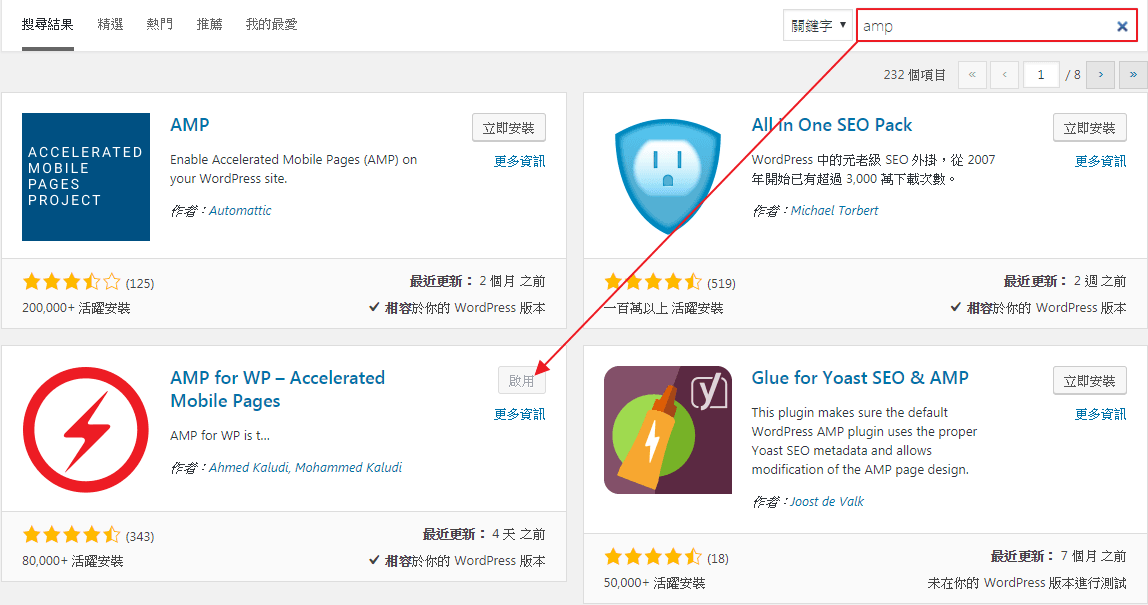
首先請到WordPress的後台,在左側選單找到「外掛」→輸入關鍵字「amp」,並找到如圖中的選項,將「AMP for WP」這個外掛安裝並啟用。

AMP for WordPress 外掛設定:
AMP for WordPress 非常非常的人性化,從頭到尾從大到小的設定項幾乎都已經含括在內,讓使用者幾乎不太可能會再額外自行coding,以下是幾個我個人認為值得拿出來講的選項:
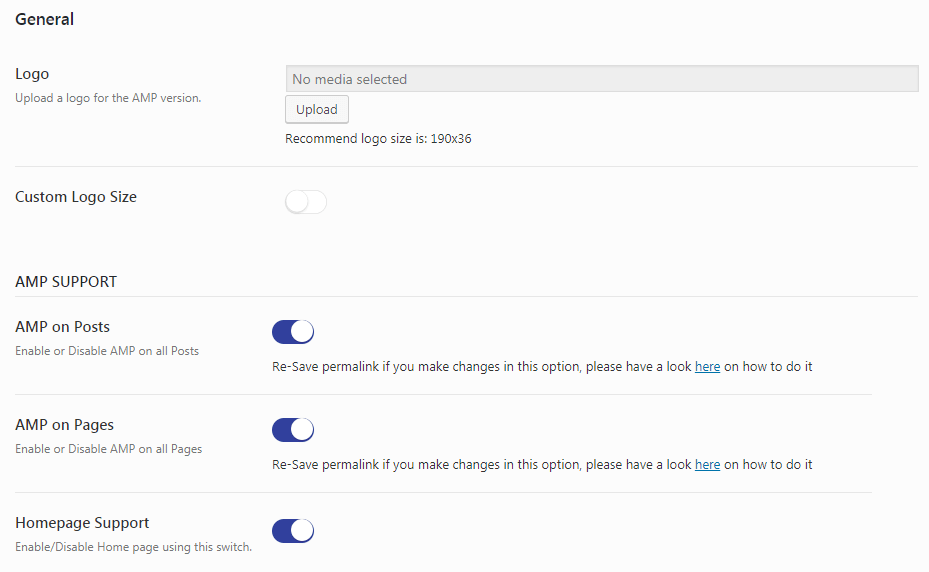
在「General」的頁面中,你可以做一張AMP版專用的網站LOGO,可以想成是你網頁的手機版要呈現怎麼樣的圖標,並且它有給你建議的大小:190×36像素。除此之外,你還可以自行設定是否要開啟對每一篇文章、頁面以及首頁的AMP支援。

目前有不少人雖然知道AMP的好處,但因為AMP的技術之所以能夠大幅提升瀏覽速度,乃是因為Google將你的網頁「快取」了一份在它們的伺服器中,省去了許多Google認為不重要的部分,如廣告、小工具、留言等等,只保留了文章本身,因而讓許多人不想流失廣告的曝光率而選擇不用。
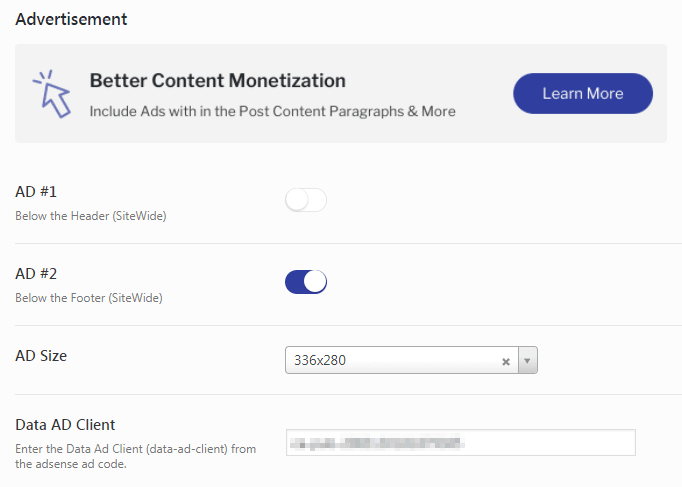
這個問題,AMP for WP也有完美的解答,在內建的設定選項中就能夠安插想要曝光的廣告,雖然目前看來只支援Google AdSense,但已經是一大福音了。

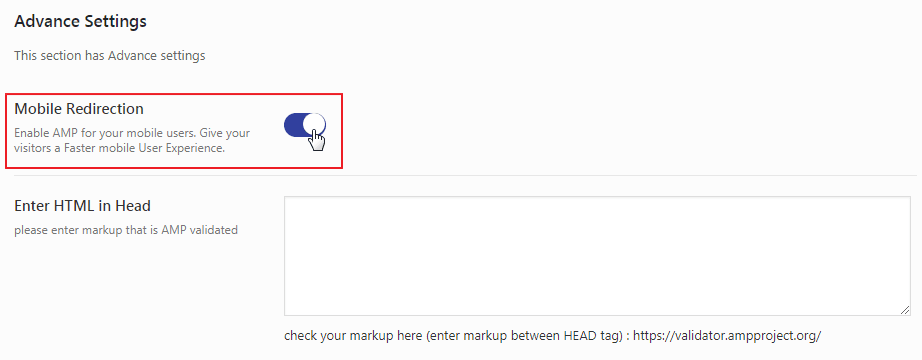
「Advance Settings」頁面中,有著全部裡面應該算最重要的選項:手機版自動重新導向,不開這個選項基本上裝了這個外掛也沒太大用處了,一般人根本就不會留意你的網頁有沒有支援AMP,即使注意到了,也早就看完他想知道的內容拍拍屁股走人了,所以說在他們一踏進來的瞬間就應該要帶他們轉向加速過的AMP版本。

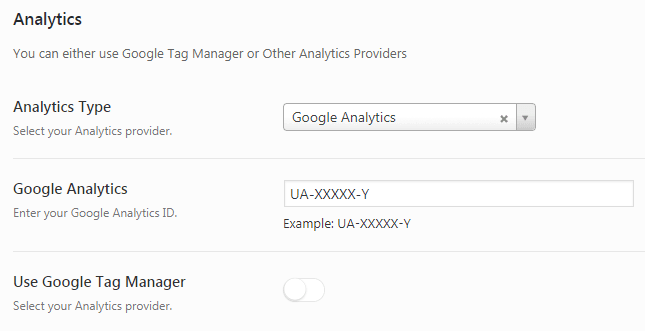
「Analytics」頁面中,可以填入你的Google Analytics ID,讓Google幫你追蹤AMP版的成效,非常方便。

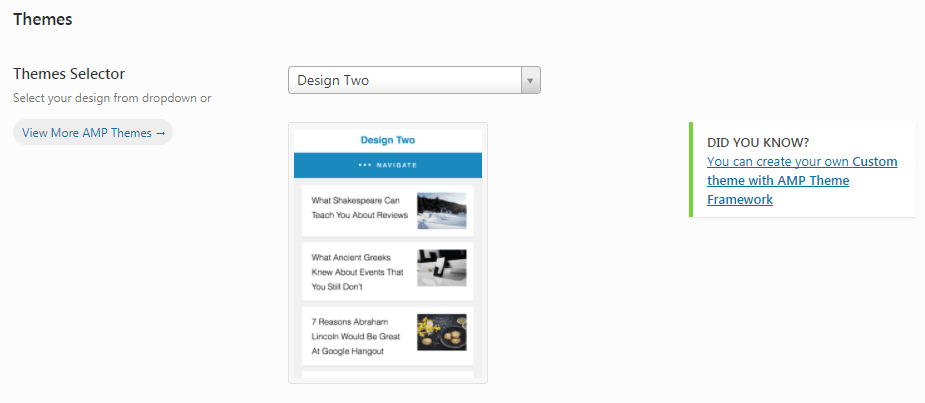
AMP for WP內建了三款主題,可以選擇自己喜歡的風格,再對細部進行調整。

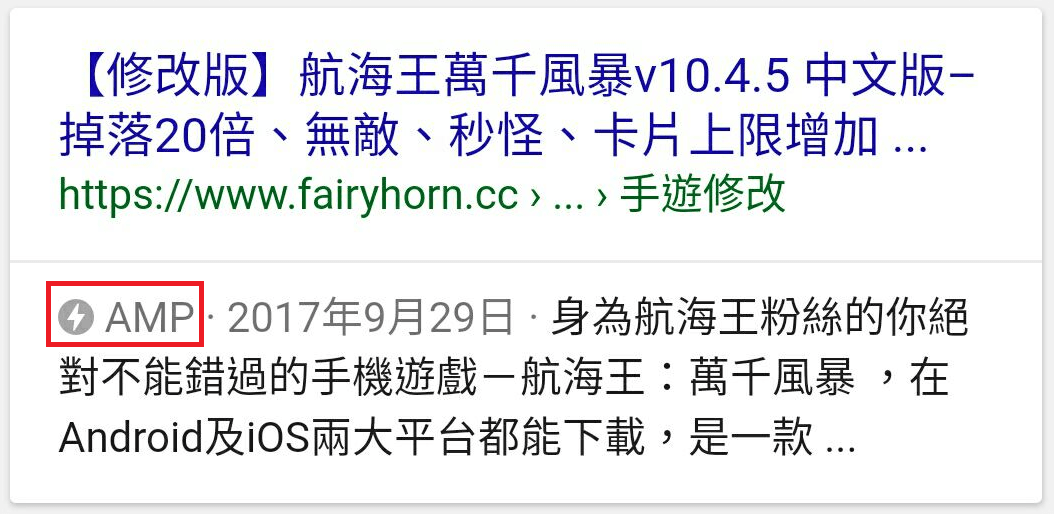
一切設定都完成後,可以到 The AMP Validator 這個網頁輸入你的網址,讓它幫你檢查語法是否合乎規範、哪裡有錯誤等等。確認沒問題後,過個2-3天,自己用手機搜尋看看部落格的文章,應該就會看到AMP的閃電LOGO了,點進去是不是彈指就載入完了呢?


時隔四年多 求版主能再更新一次
更新27了~麻煩><
是指下載的網頁嗎?
嗨嗨,你的名字也太可愛XD 可以試試看最…
已更新,感謝!