
較新的瀏覽器如Chrome、Firefox都有支援推播通知的功能,你是否也有接收過來自Facebook或YouTube的通知呢?是的!今天這篇文章就是要說明如何在自己的網頁中加入這樣的功能,並且設定在有發布新的文章時,在訂閱者的視創右下角跳出通知,就算沒有開啟您的網頁也會收到!算是個不會過於干擾又能有效吸引回流的方法,一起來試試看吧!
本文以WordPress架設的部落格為範例,使用OneSignal提供的服務,能夠很輕鬆地達到我們要的效果。不是WordPress的網頁也同樣能用,只要到OneSignal的官方網站註冊就可以了。
安裝OneSignal外掛:
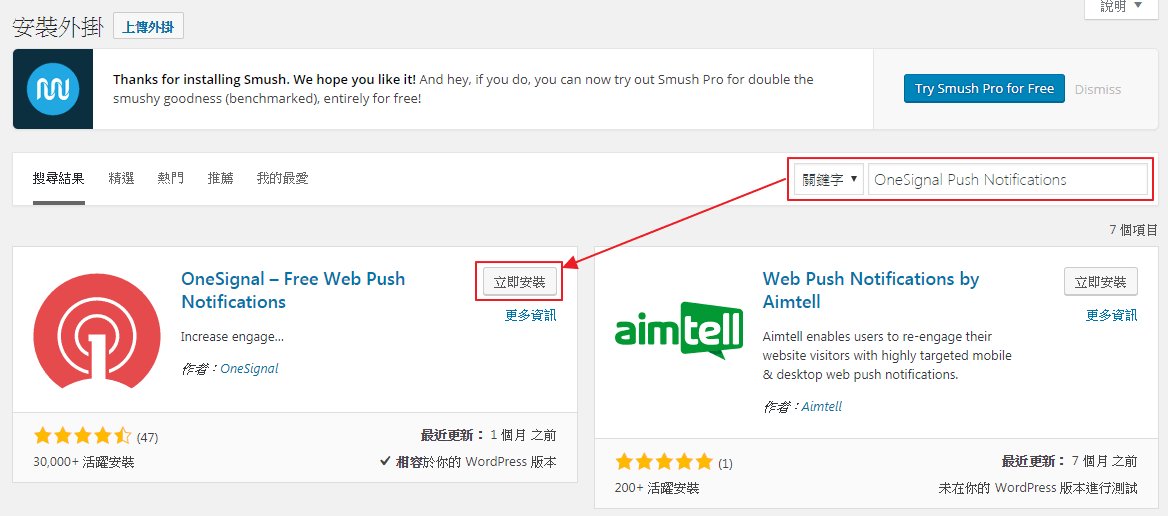
第1步 來到WordPress的後台,點擊外掛→安裝外掛,在搜尋框中輸入「One Signal Push Notifications」,點第一個來安裝並啟用。

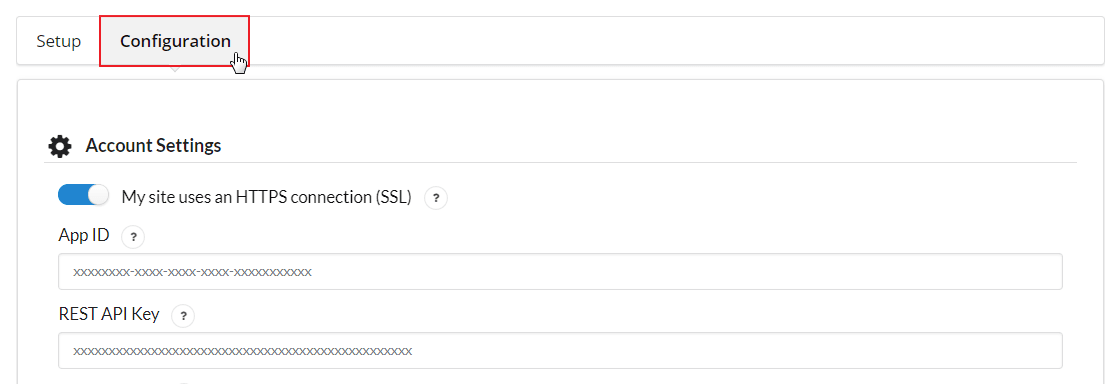
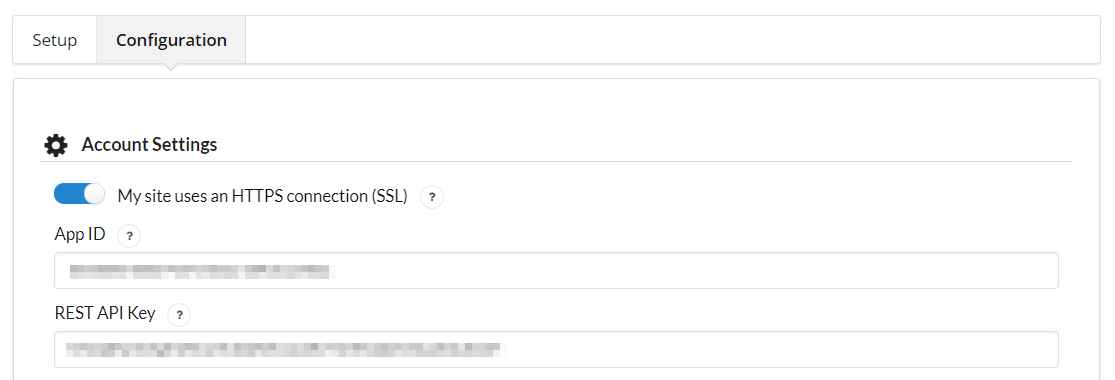
第2步 啟用外掛後,點擊「Configuration」,如果您的網頁有使用https,請把第一個選項勾上。接著我們要取得App ID及API Key,這邊得到OneSignal的官方網站來註冊一個帳號。

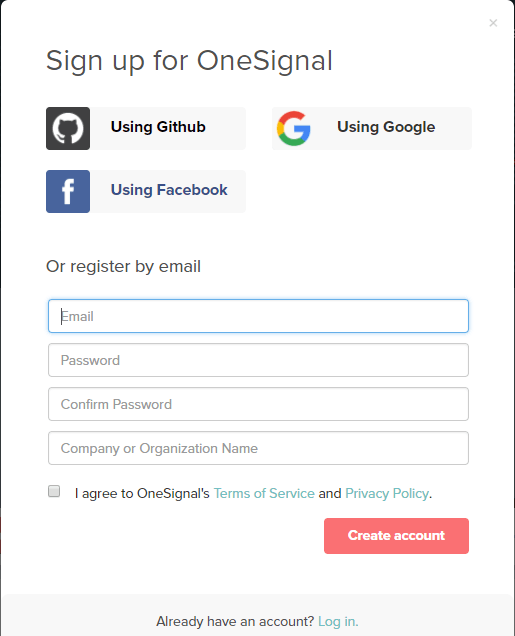
第3步 可以用Google或臉書帳號一鍵登入,或在下方輸入電子信箱及密碼來註冊OneSignal。

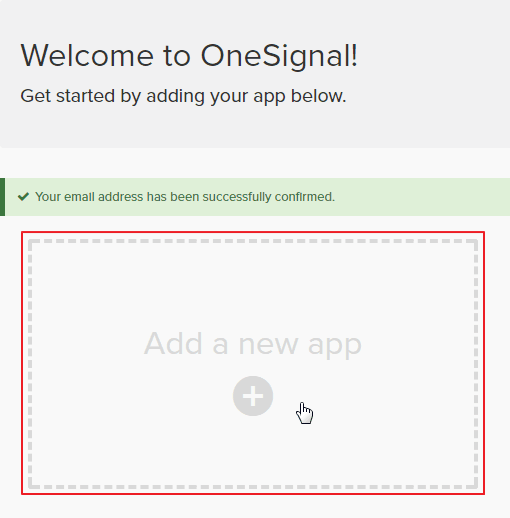
第4步 註冊成功後,點大大的「Add a new app」來新增應用程式。

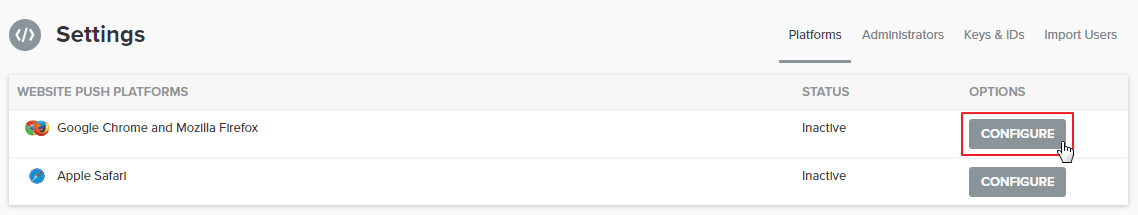
第5步 應用程式的名稱可以隨意輸入,創建完後,點左側選單的「Settings」,找到第一個「Google Chrome and Mozilla Firefox」,目前的是未啟用的狀態,點右邊的「Configure」來設置並啟動它。

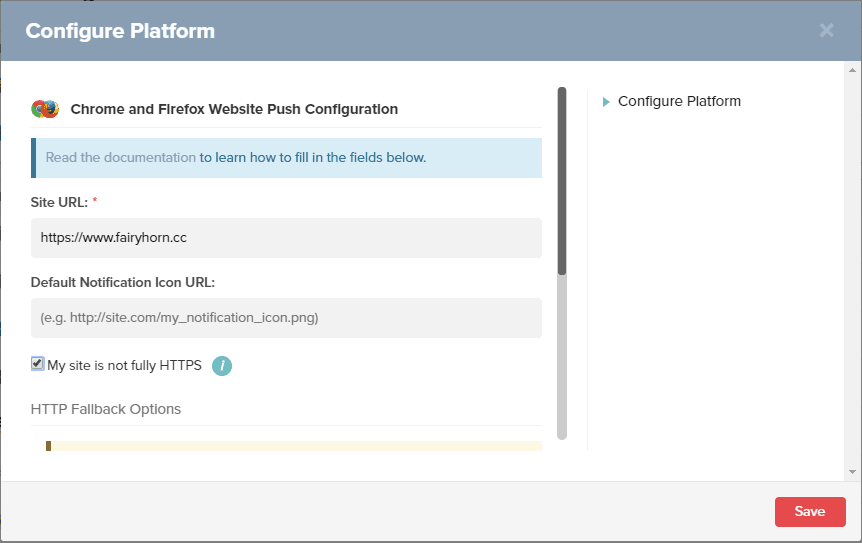
第6步 在「Site URL」中輸入你想要加入的網站的網址,若網站全面走https,下方的選項也可以勾上。然後按下Save即可。

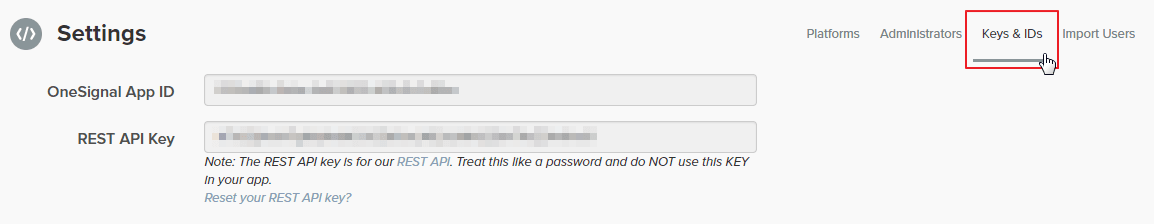
第7步 在同樣是「Settings」頁面的右上方找到「Keys & IDs」,點它一下就能看到我們所需的App ID及API Key囉!把它複製起來。

第8步 回到WordPress後台的OneSignal設置畫面,將剛剛的兩組Key分別貼上,並保存設定。

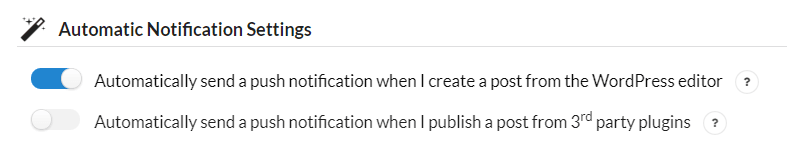
第9步 OneSignal提供高度客製化的功能,所有的文字、顏色、大小及通知的時機都能夠自行調整,不過也因此有非常多的選項,以至於本文無法一一列出。不過選項雖多卻也都不難懂,且就算通通不動也能正常運行。唯一需要自己勾上的是下圖的這個選項,勾上後只要有寫新的文章,你的訂閱者就會收到通知。

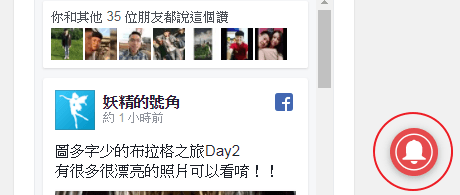
第10步 完成後回到網站前台,右下方是不是多了一個紅色的鈴鐺按鈕呢?

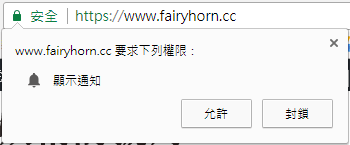
同時左上方也會跳出是否允許顯示通知的畫面,若使用者按下「允許」,以後就會收到來自網站的通知。

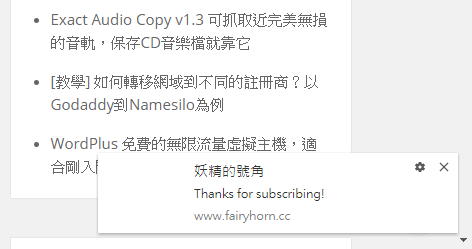
成功訂閱的話會顯示「Thanks for subscribing!」的訊息,這個訊息也是可以在後台自己變更的。

我個人覺得OneSignal的質感挺不錯的,而且設置簡單卻又高度自由,本站昨天凌晨才加入這個功能,目前還無法得知效果好不好,希望不介意的讀者朋友們可以訂閱本站,不會有任何損失啦XD
發佈留言