說到網頁設計,每個人的心中應該都有一個最棒的網頁編輯工具。早期大概都以Adobe系列的Dreamweaver為主流,不過隨著HTML5慢慢的普及,Dreamweaver除了逐漸無法符合設計師的需求外,本身的缺點(如刻出來的程式碼非常難以維護)也讓它慢慢地被淘汰了。如今問年輕的網頁設計師:你心目中最棒的編輯器是什麼?聽到的答案越來越多了,有趣的是,在他口沫橫飛地述說那個編輯器有多麼棒的同時,通常也不會忘了唾棄Dreamweaver一番。
網頁設計
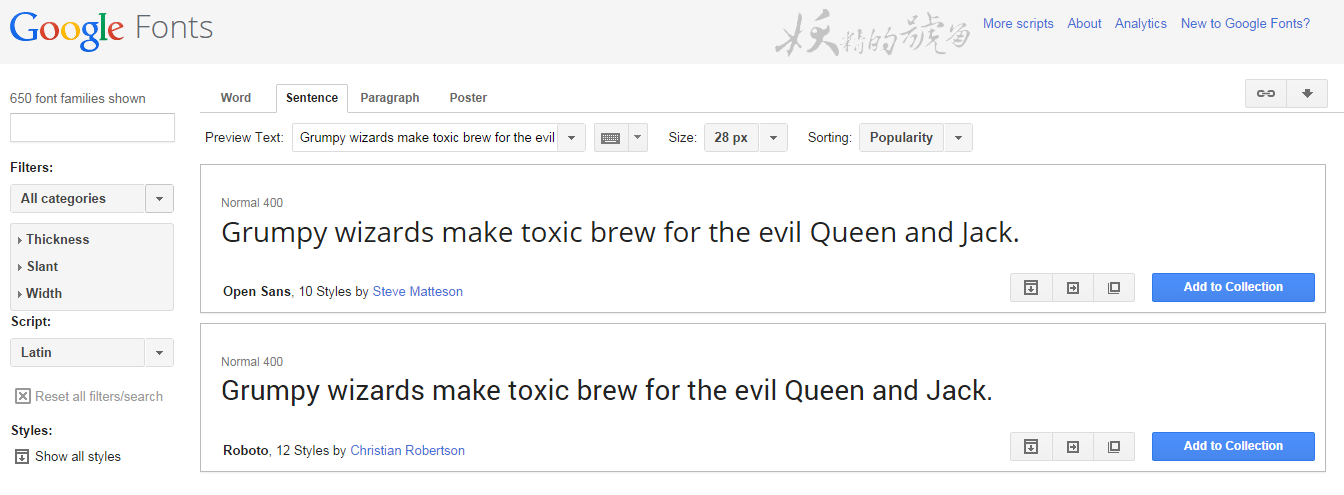
Google Fonts 免費的線上網頁字型,網頁設計師必備!
在設計網頁的時候,相信很多人都會碰到一個蠻嚴重的問題:字型不足、不夠漂亮,如果要使用一些比較特別的字型,瀏覽者也必須在電腦上有安裝這個字型才有效果,所幸Google提供了許多款式的網頁字型,能夠讓瀏覽者不必下載該字體,也能在你的網站上看到以該字體呈現的效果,不過美中不足的地方就是這些漂亮的字體依然只有支援英文,網頁使用中文的設計師,還是只能乖乖用那幾款。
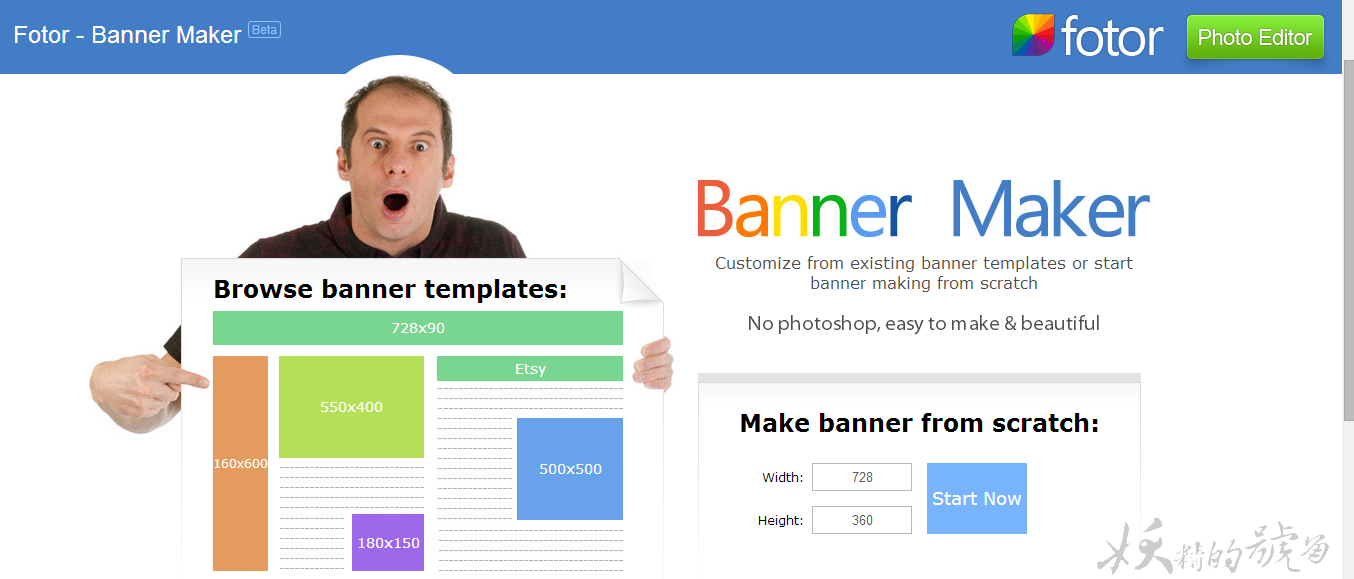
Banner Creator 精美的線上LOGO、邊欄製作
最近又燃起網頁設計的念頭,但…還是不熟悉PhotoShop的操作,要做很多小地方都很困擾,這種時候我都會去找找有沒有夠精緻的線上製作網頁,有時候真的足以取代自己慢慢湊出來的東西。今天我是要找88×31的網站小LOGO,以前有一個雖然大眾卻非常方便的網頁,似乎已經不見了,誤入這個Banner Creator後,發現他的「專長」其實是網頁設計的各種邊欄,沒關係!照樣介紹給大家認識XD。
[Chrome] Advanced Font Settings – 更換瀏覽器顯示的字體,支援細部調整大小、預覽功能
雖然Google Chrome在設定的畫面中,就有內建了更換字體的功能,不過它沒有辦法細部的調整字體的大小,預覽的功能也做的不是很方便,所以如果有心想要讓自己的瀏覽體驗提升到最棒,還是裝一個小小的插件吧!Advanced Font Settings提供了各種語言的字型支援,也能夠對各部分的細節做調整。
[免費中文字型] Google Noto 思源黑體,平滑漂亮,支援96種語系!
好看的中文字型相較於英文而言其實是相當的難找,因為字符比英文字母多太多了,就算找到自己喜歡的字型,也未必能夠免費讓你下載。這次Google和Adobe攜手合作,推出了這款支援多達96種語系的「Google Noto」,每種語系還提供7種不同粗細的效果,不只免費,看起來也相當的順眼,對中文使用者來說真的是一大福音。




![[Chrome] Advanced Font Settings - 更換瀏覽器顯示的字體,支援細部調整大小、預覽功能 1 - [Chrome] Advanced Font Settings - 更換瀏覽器顯示的字體,支援細部調整大小、預覽功能](http://3.bp.blogspot.com/-yKtCIAGCKis/U9kFBmA3uKI/AAAAAAAAAtA/fNIUTZS4brs/s1600/1.png)
![[免費中文字型] Google Noto 思源黑體,平滑漂亮,支援96種語系! 1 - [免費中文字型] Google Noto 思源黑體,平滑漂亮,支援96種語系!](http://4.bp.blogspot.com/-iupvhoKkS94/U9juSkSywII/AAAAAAAAAr8/H__3LmjiFA0/s1600/1.png)
![[教學] Blogger:強大的部落格留言板DISQUS安裝教學 10 - [教學] Blogger:強大的部落格留言板DISQUS安裝教學](http://4.bp.blogspot.com/-NJtfTFuBMME/U8CyM6VdNUI/AAAAAAAAAZc/lKrTHX-zMZs/s1600/10.png)
時隔四年多 求版主能再更新一次
更新27了~麻煩><
是指下載的網頁嗎?
嗨嗨,你的名字也太可愛XD 可以試試看最…
已更新,感謝!